篇首语:本文由编程笔记#小编为大家整理,主要介绍了Python 网络爬虫与数据采集相关的知识,希望对你有一定的参考价值。
网络爬虫(Crawler)又称网络蜘蛛,或者网络机器人(Robots). 它是一种按照一定的规则,自动地抓取万维网信息的程序或者脚本。换句话来说,它可以根据网页的链接地址自动获取网页内容。如果把互联网比做一个大蜘蛛网,它里面有许许多多的网页,网络蜘蛛可以获取所有网页的内容。
爬虫是一个模拟人类请求网站行为, 并批量下载网站资源的一种程序或自动化脚本。

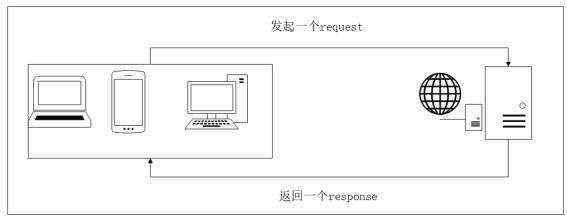
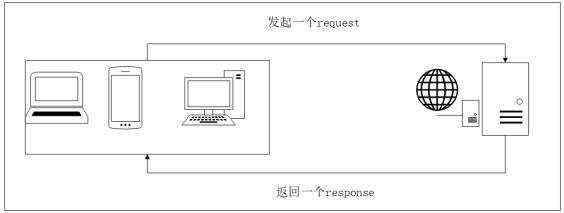
图 1.1: 浏览网页的流程
#导 包
import requests
#step_1 : 指 定 url
url = ’https :// www . sogou . com /’
#step_2 : 发 起 请 求 :
#使 用 get 方 法 发 起 get 请 求 , 该 方 法 会 返 回 一 个 响 应 对 象 。 参 数 url 表 示 请 求 对 应 的 url
response = requests . get ( url = url )
#step_3 : 获 取 响 应 数 据 :
#通 过 调 用 响 应 对 象 的 text 属 性 , 返 回 响 应 对 象 中 存 储 的 字 符 串 形 式 的 响 应 数 据 ( 页 面 源 码
数 据 )
page_text = response . text
#step_4 : 持 久 化 存 储
with open (’sogou . html ’,’w’, encoding =’utf -8’) as fp:
fp . write ( page_text )
print (’ 爬 取 数 据 完 毕 ! ! ! ’)
守: 通过 User-Agent 来控制访问:
从用户请求的 Headers 反爬虫是最常见的反爬虫策略。由于正常用户访问网站时是通过浏览器访问的,所以目标网站通常会在收到请求时校验 Headers 中的 User-Agent 字段,如果不是携带正常的 User-Agent 信息的请求便无法通过请求。
笔记 User Agent 中文名为用户代理,简称 UA,它是一个特殊字符串头,使得服务器能够识 别客户使用的操作系统及版本、CPU
类型、浏览器及版本、浏览器渲染引擎、浏览器语言、 浏览器插件等。
破:应对措施:如果遇到了这类反爬虫机制,可以直接在自己写的爬虫中添加 Headers,将浏览器的 User-Agent 复制到爬虫的 Headers 中
守: 基于行为检测 (限制 IP)
还有一些网站会通过用户的行为来检测网站的访问者是否是爬虫,例如同一 IP 短时间内多次访问同一页面,或者同一账户短时间内多次进行相同操作。大多数网站都是前一种情况,对于这种情况有两种策略:
破:应对措施:
守: 通过账号权限反爬 (ookie 限制)
部分网站需要登录才能继续操作,这部分网站虽然并不是为了反爬虫才要求登录操作,但确实起到了反爬虫,的作用, 可是网页上有一部分内容如: 新浪微博是需要用户登录才能查看更多内容。限制每个每天下载 300 张.
破:应对措施:
因此可以通过注册账号,访问时带 COOKIE, 模拟登录的方法进行规避。
守: 验证码限制
这是一个相当古老但却不失有效性的反爬虫策略。更早的时候,这种验证码可以通过 OCR技术进行简单的图像识别破解,但是现在来说,验证码的干扰线,噪点已经多到肉眼都无法轻易识别的地步。所以目前而言,由于 OCR 技术发展不力,验证码技术反而成为了许多网站最有效的手段之一。
破:应对措施:
robots 协议也称作爬虫协议、机器人协议,它的全名叫作网络爬虫排除标准(Robots Exclusion Protocol ),当使用一个爬虫爬取一个网站的数据时,需要遵守网站所有者针对所有爬虫所制定的协议! 简单说就是是一种存放于网站根目录下的 ASCII 编码的文本文件,它通常告诉网络搜索引擎的漫游器(又称网络蜘蛛),此网站中的哪些内容是不应被搜索引擎的漫游器获取的,哪些是可以被漫游器获取的。
robots . txt 的 样 例
User - agent : *
Disallow : /
Allow : / public /
这实现了对所有搜索爬虫只允许爬取 public 目录的功能,将上述内容保存成 robots.txt 文件,放在网站的根目录下,和网站的入口文件(比如 index.php、index.html 和 index.jsp 等)放在一起。上面的 User-agent 描述了搜索爬虫的名称,这里将其设置为*则代表该协议对任何爬取爬虫有效。比如,我们可以设置:User-agent: Baiduspider 。这就代表我们设置的规则对百度爬虫是有效的。如果有多条 User-agent 记录,则就会有多个爬虫会受到爬取限制,但至少需要指定一条。Disallow 指定了不允许抓取的目录,比如上例子中设置为/则代表不允许抓取所有页面。Allow一般和 Disallow 一起使用,一般不会单独使用,用来排除某些限制。现在我们设置为/public /,则表示所有页面不允许抓取,但可以抓取 public 目录。
禁止所有爬虫访问任何目录的代码如下:
User - agent : *
Disallow : /
允许所有爬虫访问任何目录的代码如下:
User - agent : * Disallow :
禁止所有爬虫访问网站某些目录的代码如下:
User - agent : *
Disallow : / private /
Disallow : / tmp /
只允许某一个爬虫访问的代码如下:
User - agent : WebCrawler
Disallow :
User - agent : *
Disallow : /
❖ 合法的爬虫
举个例子,如果你把大众点评上的所有公开信息都抓取了下来,自己复制了一个一模
一样的网站,并且还通过这个网站获取了大量的利润,这样也是有问题的。
一般情况下,爬虫都是为了企业获利的,因此需要爬虫开发者的道德自持和企业经营 者的良知才是避免触碰法律底线的根本所在。
❖ 违法的爬虫
❖ 请求库
提供很多 Python 标准库里所没有的重要特性:线程安全,连接池,客户端 SSL/TLS验证,文件分部编码上传,协助处理重复请求和 HTTP 重定位,支持压缩编码,支持HTTP 和 SOCKS 代理,100% 测试覆盖率
Python 内置的 HTTP 请求库,提供一系列用于操作 URL 的功能
基于 urllib,采用 Apache2 Licensed 开源协议的 HTTP 库selenium Selenium 是一个自动化测试工具,利用它我们可以驱动浏览器执行特定的动作,如点击、下拉等操作,对于一些 Javascript 渲染页面来说,这种抓取方式非常有效。
ChromeDriver谷歌浏览器的的驱动,只有安装了浏览器驱动,才能使用 selenium 来驱动谷歌浏览器完成相应的操作
❖ 解析库
正则表达式使用单个字符串来描述、匹配一系列匹配某个句法规则的字符串。正则表达式是繁琐的,但它是强大的
XPath,全称 XML Path Language,即 XML 路径语言,它是一门在 XML 文档中查找信息的语言。XPath 最初设计是用来搜寻 XML 文档的,但是它同样适用于 HTML 文档的搜索。
BeautifulSoup 是 Python 的一个 HTML 或 XML 的解析库,利用它我们可以从网页提取数据。它拥有很强大的 API 和多样的解析方式
❖ 数据库与存储库
MySQL一个轻量级的关系型数据库,PyMySQL是在Python3.x版本中用于连接MySQL服务器的一个库。
MongoDB 是由 C++ 语言编写的非关系型数据库,其存储字段可以包含其他文档、数组及文档数组,非常灵活。PyMongo 是在 Python3.x 版本中用于连接 MongoDB 服务器的一个库。
❖ 爬虫框架
一个为了爬取网站数据,提取结构性数据而编写的应用框架
其实简单的说,浏览器开发者工具就是给专业的 web 应用和网站开发人员使用的工具,它的作用在于,帮助开发人员对网页进行布局,比如 HTML+CSS,帮助前端工程师更好的调试脚本(Javascript、jQuery)之类的,还可以使用工具查看网页加载过程,获取网页请求(这个过程也叫做抓包),抓包是非常有意思的过程,而每一个浏览器厂商生产出来的浏览器都会有自己的杀手锏,也就是功能上的差别,那么这个时候你就找一个最适合自己的浏览器使用就可以,接下来就是介绍我常用的三个浏览器。
❖ 如何调出开发者工具
按 F12 调出 & 右键检查(或快捷键 Ctrl+Shift+i)调出

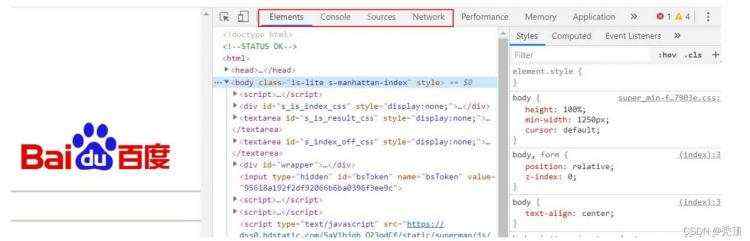
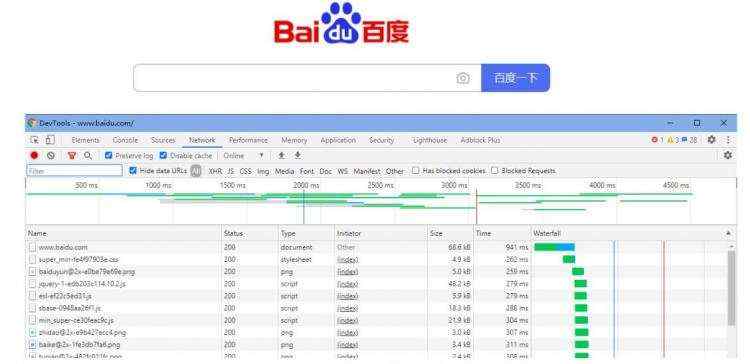
图 2.1: 浏览器开发者工具
chrome 开发者工具最常用的四个功能模块:元素(ELements)、控制台(Console)、源代码(Sources),网络(Network)。爬虫这块用的比较多的是元素 (ELements), 网络 (Network).

图 2.2: 浏览器开发者工具
❖ 元素(Elements):用于查看或修改 HTML 元素的属性、CSS 属性、监听事件、断点等。css可以即时修改,即时显示。大大方便了开发者调试页面
❖ 控制台(Console):控制台一般用于执行一次性代码,查看 Javascript 对象,查看调试日志信息或异常信息。还可以当作 Javascript API 查看用。例如我想查看 console 都有哪些方法和属性,我可以直接在 Console 中输入"console" 并执行
❖ 源代码(Sources):该页面用于查看页面的 HTML 文件源代码、Javascript 源代码、CSS 源代码,此外最重要的是可以调试 Javascript 源代码,可以给 JS 代码添加断点等。
❖ 网络(Network):网络页面主要用于查看 header 等与网络连接相关的信息。:网络页面主要用于查看 header 等与网络连接相关的信息。
查看元素的代码:点击左上角的箭头图标(或按快捷键 Ctrl+Shift+C)进入选择元素模式,然后从页面中选择需要查看的元素,然后可以在开发者工具元素(Elements)一栏中定位到该元素源代码的具体位置

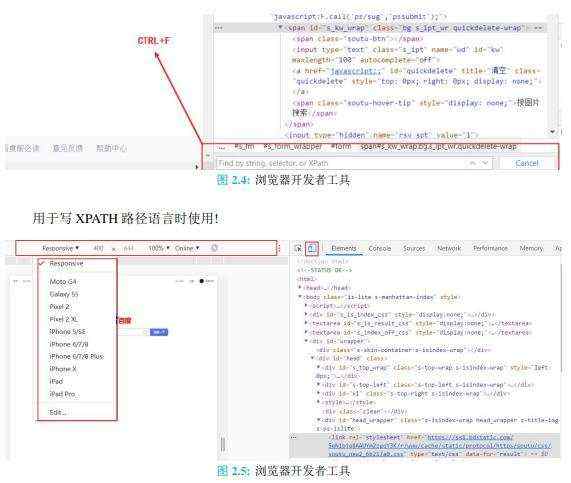
图 2.3: 浏览器开发者工具
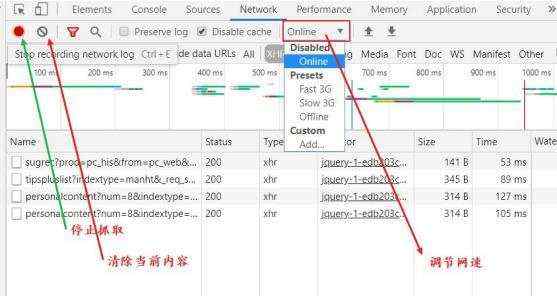
用于定位元素,复制某类元素路径,这个在使用 BS4 库,selenium 库时,选择定位器会用到!

可以更改浏览器显示方式! 使用手机或者其他设备! 也可以更改当前使用的设备的网络连接速度!
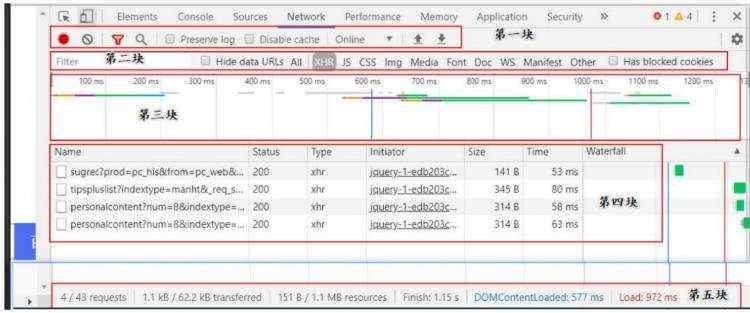
Network 面板可以记录页面上的网络请求的详情信息,从发起网页页面请求 Request 后分析 HTTP 请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间、Request 和Response 等),可以根据这个进行网络性能优化。该面板主要包括 5 大块窗格:

图 2.6: 浏览器开发者工具
❖ Controls 控制 Network 的外观和功能。
❖ Filters 控制 Requests Table 具体显示哪些内容。
❖ Overview 显示获取到资源的时间轴信息。
❖ Requests Table 按资源获取的前后顺序显示所有获取到的资源信息,点击资源名可以查看该资源的详细信息。
❖ Summary 显示总的请求数、数据传输量、加载时间信息。
其中用的比较多的是:Controls,Filter,Requests Table

图 2.7: 浏览器开发者工具
使用频率一般,在部分网站上抓取某些请求时使用! 有时需要选择 Disable Cache, 不需要缓存。

图 2.8: 浏览器开发者工具
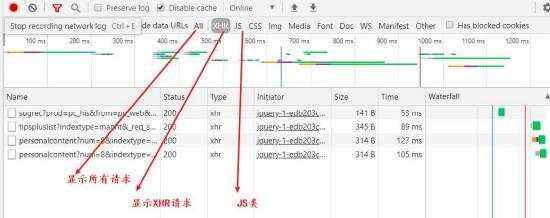
这个主要用来选择一些请求时用的!常用的俩选项 XHR 和 JS, 其他偶尔用用!
xhr,全称为 XMLHttpRequest,用于与服务器交互数据,是 ajax 功能实现所依赖的对象,jquery 中的 ajax
就是对 xhr 的封装。

图 2.9: 浏览器开发者工具
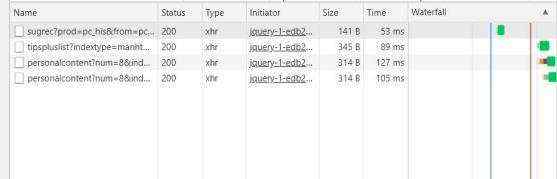
查看一些请求的名字,状态码,类型,大小和类型! 这个不是重点!重点是这个资源本身的一些属性!
点击任意一个资源我们可以得到如下资源!

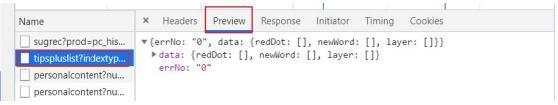
图 2.10: 浏览器开发者工具
这个主要用于查看这个请求的内容! 知道数据是否在这块放着!

图 2.11: 浏览器开发者工具
主要用于查看某个资源是如何请求的, 请求头信息,请求体信息,响应体信息等等,下面会具体介绍! 这部分内容相对来说还是很重要的!

图 2.12: 浏览器开发者工具
generel 主要用于查看请求的 url 和请求方式,响应状态码,等信息,常用的就这四个!

图 2.13: 浏览器开发者工具
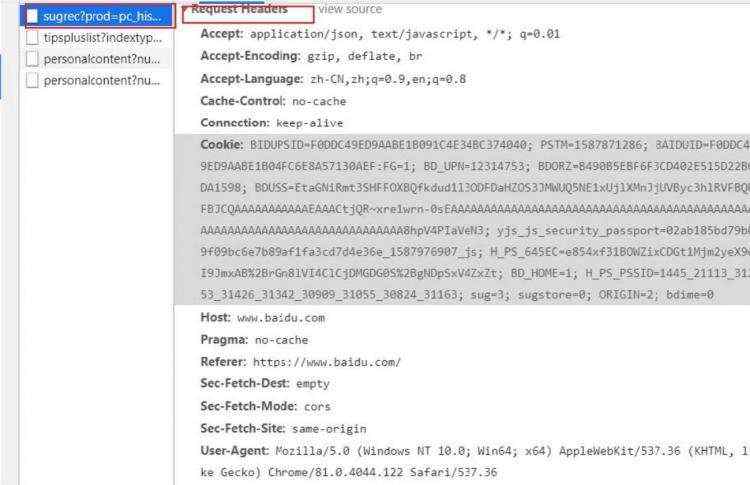
Request Headers 请求头信息,里面信息很多,常用来做伪装浏览器使用,最常见的伪装方法就是使用 User-Agent! 当然还有一些其他的伪装方法!
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
HTTP 是一个基于 TCP/IP 通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。
HTTP 是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于 1990 年提出,经过几年的使用与发展,得到不断地完善和扩展。目前在 WWW中使用的是 HTTP/1.0 的第六版,HTTP/1.1 的规范化工作正在进行之中,而且 HTTP-NG(Next Generation of HTTP) 的建议已经提出。
HTTP 协议工作于客户端-服务端架构为上。浏览器作为 HTTP 客户端通过 URL 向 HTTP 服务端即 WEB 服务器发送所有请求。Web 服务器根据接收到的请求后,向客户端发送响应信息。

图 3.1: http 请求-响应模型
❖ 1、简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于 HTTP 协议简单,使得 HTTP 服务器的程序规模小,因而通信速度很快。
❖ 2、灵活:HTTP 允许传输任意类型的数据对象。正在传输的类型由 Content-Type 加以标记。
❖ 3. 无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
❖ 4. 无状态:HTTP 协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
❖ 5. 支持 B/S 及 C/S 模式。
这三个缩略词是 Tim Berners-Lee 在一篇名为 RFC 3986: Uniform Resource Identifier (URI):Generic Syntax 的文档中定义的互联网标准追踪协议。
引文:统一资源标识符 (URI) 提供了一个简单、可扩展的资源标识方式。URI 规范中的语义和语法来源于万维网全球信息主动引入的概念,万维网从 1990 年起使用这种标识符数据,并被描述为“万维网中的统一资源描述符”。
Tim Berners-Lee , 万维网的发明者,同时也是万维网联盟 (W3C) 的负责人。照片由 Paul Clarke遵循 CC BY-SA 4.0 协议提供。
HTTP 使用统一资源标识符(Uniform Resource Identifiers, URI)来传输数据和建立连接。URL是一种特殊类型的 URI,包含了用于查找某个资源的足够的信息URI (Uniform Resource Identifier) 即统一资源标志符
URL, 全称是 UniformResourceLocator, 中文叫统一资源定位符, 是互联网上用来标识某一处资
源的地址。https://github.com/favicon.ico 既是一个 URL, 也是一个 URI即有这样的一个图标资源用 URL/URI 来唯一指定了它的访问方式这其中包括了访问协议HTTPS、访问路径(即根目录)和资源名称 favicon, ico URL 是 URI 的一个子集,也就是说每个 URL 都是 URI, 但不是每个 URI 都是 URL
从上面的 URL 可以看出,一个完整的 URL 包括以下几部分:
❖ 1. 协议部分:该 URL 的协议部分为“http:”,这代表网页使用的是 HTTP 协议。在 Internet中可以使用多种协议,如 HTTP,FTP 等等本例中使用的是 HTTP 协议。在"HTTP" 后面的“//”为分隔符
❖ 2. 域名部分:该 URL 的域名部分为“www.aspxfans.com”。一个 URL 中,也可以使用 IP 地址作为域名使用
❖ 3. 端口部分:跟在域名后面的是端口,域名和端口之间使用“:”作为分隔符。端口不是一个 URL 必须的部分,如果省略端口部分,将采用默认端口
❖ 4. 虚拟目录部分:从域名后的第一个“/”开始到最后一个“/”为止,是虚拟目录部分。虚拟目录也不是一个 URL 必须的部分。本例中的虚拟目录是“/news/”
❖ 5. 文件名部分:从域名后的最后一个“/”开始到“?”为止,是文件名部分,如果没有“?”,则是从域名后的最后一个“/”开始到“#”为止,是文件部分,如果没有“?”和“#”,那么从域名后的最后一个“/”开始到结束,都是文件名部分。本例中的文件名是“index.asp”。文件名部分也不是一个 URL 必须的部分,如果省略该部分,则使用默认的文件名
❖ 6. 锚部分:从“#”开始到最后,都是锚部分。本例中的锚部分是“name”。锚部分也不是一个 URL 必须的部分
❖ 7. 参数部分:从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。本例中的参数部分为“boardID=5&ID=24618&page=1”。参数可以允许有多个参数,参数与参数之间用“&”作为分隔符。
URN (Universa I Resource Name) 即统一资源名称
URN 只命名资源而不指定如何定位资源, 比如:
URI,是 uniform resource identifier,统一资源标识符,用来唯一的标识一个资源。 Web 上可用的每种资源如 HTML 文档、图像、视频片段、程序等都是一个来 URI 来定位的 URI 一般由三部组成:
❖ 访问资源的命名机制
❖ 存放资源的主机名
❖ 资源自身的名称,由路径表示,着重强调于资源
URL 是 uniform resource locator,统一资源定位器,它是一种具体的 URI,即 URL 可以用来标识一个资源,而且还指明了如何 locate 这个资源。URL 是 Internet 上用来描述信息资源的字符串,主要用在各种 WWW 客户程序和服务器程
序上,特别是著名的 Mosaic。采用 URL 可以用一种统一的格式来描述各种信息资源,包括文件、服务器的地址和目录等。
URL 一般由三部组成:
❖ 协议 (或称为服务方式)
❖ 存有该资源的主机 IP 地址 (有时也包括端口号)
❖ 主机资源的具体地址。如目录和文件名等
URN,uniform resource name,统一资源命名,是通过名字来标识资源,比如 mailto:javanet@java.sun.com URI 是以一种抽象的,高层次概念定义统一资源标识,而 URL 和 URN 则是具体的资源标识的方式。URL 和 URN 都是一种 URI。笼统地说,每个 URL 都是 URI,但不一定每个 URI 都是URL。这是因为 URI 还包括一个子类,即统一资源名称 (URN),它命名资源但不指定如何定位资源。上面的 mailto、news 和 isbn URI 都是 URN 的示例。
在 Java 的 URI 中,一个 URI 实例可以代表绝对的,也可以是相对的,只要它符合 URI 的语法规则。而 URL 类则不仅符合语义,还包含了定位该资源的信息,因此它不能是相对的。在 Java类库中,URI 类不包含任何访问资源的方法,它唯一的作用就是解析。相反的是,URL 类可以打开一个到达资源的流。

图 3.2: URL、URN 和 URI 的关系图
超文本(英语:Hypertext)是一种可以显示在电脑显示器或电子设备上的文本,现时超文本普遍以电子文档的方式存在,其中的文字包含有可以链接到其他字段或者文档的超链接,允许从当前阅读位置直接切换到超链接所指向的文字。
浏览器里看到的网页就是超文本解析而成的,其网页源代码是一系列 HTML 代码,里面包含了一系列标签比如:
❖ img 显示图片
❖ P 指定显示段落等
浏览器解析这些标签后,便形成了我们平常看到的网页,而网页的源代码 HTML 就可以称作超文本
https://www.taobao.com/ 中,URL 的开头会有 http 或 https 这个就是访问资源需要的协议类型,有时还会看到 ftp. sftp. smb 开头的 URL ftp 、sftpx smb 都是指的协议类型
❖ 超文本传输协议(英语:HyperText Transfer Protocol,缩写:HTTP)是一种用于分布式、协作式和超媒体信息系统的应用层协议。HTTP 是万维网的数据通信的基础。设计 HTTP 最初的目的是为了提供一种发布和接收 HTML 页面的方法。通过 HTTP 或者HTTPS 协议请求的资源由统一资源标识符(Uniform Resource Identifiers,URI)来标识。HTTP 的发展是由蒂姆·伯纳斯-李于 1989 年在欧洲核子研究组织(CERN)所发起。HTTP 的标准制定由万维网协会(World Wide Web Consortium,W3C)和互联网工程任务组(InternetEngineering Task Force,IETF)进行协调,最终发布了一系列的 RFC,其中最著名的是 1999年 6 月公布的 RFC 2616,定义了 HTTP 协议中现今广泛使用的一个版本——HTTP 1.1。2014 年 12 月,互联网工程任务组(IETF)的 Hypertext Transfer Protocol Bis(httpbis)工作小组将HTTP/2 标准提议递交至 IESG 进行讨论,于 2015 年 2 月 17 日被批准。HTTP/2 标准于 2015 年 5 月以 RFC 7540 正式发表,取代 HTTP 1.1 成为 HTTP 的实现标准。
❖ 超文本传输安全协议(英语:HyperText Transfer Protocol Secure,缩写:HTTPS;常称为HTTP over TLS、HTTP over SSL 或 HTTP Secure)是一种通过计算机网络进行安全通信的传输协议。HTTPS 经由 HTTP 进行通信,但利用 SSL/TLS 来加密数据包。HTTPS 开发的主要目的,是提供对网站服务器的身份认证,保护交换资料的隐私与完整性。这个协议由网景公司(Netscape)在 1994 年首次提出,随后扩展到互联网上。历史上,HTTPS 连接经常用于万维网上的交易支付和企业信息系统中敏感信息的传输。在2000 年代末至 2010 年代初,HTTPS 开始广泛使用,以确保各类型的网页真实,保护账户和保持用户通信,身份和网络浏览的私密性。另外,还有一种安全超文本传输协议(S-HTTP)的 HTTP 安全传输实现,但是 HTTPS 的广泛应用而成为事实上的 HTTP 安全传输实现,S-HTTP 并没有得到广泛支持。
笔记 HTTP (Hyper Text Transfer Protoco I) 中文名叫作超文本传输协议用于从网络传输超文本数据
到本地浏览器的传送协议,能保证高效而准确地传送超文本文档由万维网协会 (World Wide Web Consortium) 和
Internet 工作小组 IETF (Internet Engineer ing Task Force) 共同合作制定的规范目前
广泛使用的是 HTTP 1.1 版本 HTTPS (Hyper Text Transfer Protocol over Secure
Socket Layer) 是以安全为目标的 HTTP 通道, 简单讲是 HTTP 的安全版,即 HTTP 下加入 SSL 层,简称为
HTTPS 安全基础是 SSL, 因此通过它 传输的内容都是经过 SSL 加密. 主要作用可以分为两种:
建立一个信息安全通道,来保证数据传输的安全 确认网站的真实性,凡是使用了 HTTPS 的网站,都可以通过点击浏览器地址栏的锁头标志
来查看网站 越来越多的网站和 App 都已经向 HTTPS 方向发展
- 苹果公司强制所有 ios App 在 2017 年 1 月 1 日前全部改为使用 HTTPS 加密,否则 App 就 无法在应用商店上架
- 谷歌从 2017 年 1 月推出的 Chrome 5 6 开始,对未进行 HTTPS 加密的网址链接亮出风险提 示,即在地址栏的显著位置提醒用户“此网页不安全”
- 腾讯微信小程序的官方需求文档要求后台使用 HTTPS 请求进行网络通信,不道足条件的域 名和协议无法请求
HTTPS 已经已经是大势所趋
HTTP 的 URL 是由“http://”起始与默认使用端口 80,而 HTTPS 的 URL 则是由“https://”起始与默认使用端口 443。
HTTP 不是安全的,而且攻击者可以通过监听和中间人攻击等手段,获取网站帐户和敏感信息等。HTTPS 的设计可以防止前述攻击,在正确配置时是安全的。
在浏览器中输入一个 URL, 回车之后便可以在浏览器中观察到页面内容这个过程是浏览器向网站所在的服务器发送了一个请求网站服务器接收到这个请求后进行处理和解析,然后返回对应的响应,接着传回给浏览器。

图 3.3: http 请求-响应模型
打开 Chrome 浏览器,右击并选择“检查”项即可打开浏览器的开发者工具

图 3.4: http 请求的过程
❖ Name: 请求的名称, 一般会把 URL 的最后一部分当作名称
❖ Status: 响应的状态码,一般 200 表示响应成功,通过状态码,可以判断发送的请求是否获得正常响应
❖ Type:请求的文档类型,document 表示这次的请求是一个 html
❖ Initiator: 请求源,用于标记请求是由那个对象或者端口发起的
❖ Size: 从服务器,下载的文件和请求内容的大小,如果是从缓存中得到的则该列会显示 from cash,
❖ Time: 发起请求到获取响应的总时间
❖ Waterfall: 网络请求的可视化瀑布流点击一个进去可以查看到详细信息

图 3.5: http 请求的信息
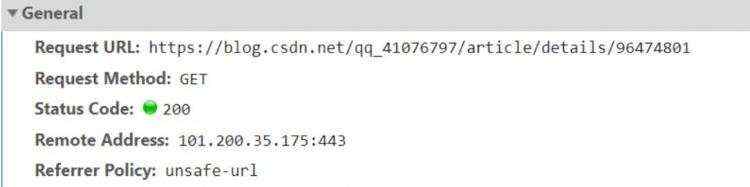
❖ General:HTTP 标头字段列表
❖ Request Headers: 请求头信息
❖ Response Headers: 响应头信息
❖ Query String Parameters:查询字符串参数:其实就是 get 请求中 url 后面要带的参数。也就是说,向对应网址服务器传递这些参数就可以获得请求的内容
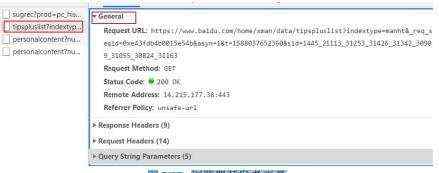
HTTP 标头字段列表

图 3.6: HTTP 标头字段列表
❖ Request URL: 请求的网址
❖ Request Method: 请求方法
❖ Status Code: 响应状态码
❖ Remote Address:Remote Address 代表的是当前 HTTP 请求的远程地址,即 HTTP 请求的源地址。HTTP 协议在三次握手时使用的就是这个 Remote Address 地址,在发送响应报文时也是使用这个 Remote Address 地址。
❖ Referrer Policy: 当用户在浏览器上点击一个链接时,会产生一个 HTTP 请求,用于获取新的页面内容,而在该请求的报头中,会包含一个 Referrer,用以指定该请求是从哪个页面跳转页来的,常被用于分析用户来源等信息。但是也有成为用户的一个不安全因素,比如有些网站直接将 sessionid 或是 token 放在地址栏里传递的,会原样不动地当作 Referrer 报头的内容传递给第三方网站。所以就有了 Referrer Policy,用于过滤 Referrer 报头内容,目前是一个候选标准,不过已经有部分浏览器支持该标准。具体的可查看这里。
笔记 Remote Address 代表的是当前 HTTP 请求的远程地址,即 HTTP 请求的源地址。HTTP
协议在三次握手时使用的就是这个 Remote Address 地址,在发送响应报文时也是使用这个 RemoteAddress
地址。因此,如果请求者伪造 Remote Address 地址,他将无法收到 HTTP 的响应报文,此时伪造没有任何意义。这也就使得
Remote Address 默认具有防篡改的功能。如果 Http 请求经过代理服务器转发,则这种情况,用户的真实 ip
会丢失,所以才有了“X-Forwarded-For”的方式。当你使用了代理时,web 服务器就不知道你的真实 IP
了,为了避免这个情况,代理服务器通 常会增加一个叫做 x_forwarded_for 的头信息,把连接它的客户端 IP(即你的上网机器
IP)加到这个头信息里,这样就能保证网站的 web 服务器能获取到真实 IP,X-Forwarded-For 是一个扩展头。
HTTP/1.1(RFC 2616)协议并没有对它的定义,它最开始是由 Squid 这个缓存代理软件引入,用来表示 HTTP 请求端真实
IP,现在已经成为事实上的标准,被各大 HTTP 代理、负载均衡等转发服务广泛使用,并被写入 RFC 7239 (Forwarded
HTTP Extension)标准之中。X-Forwarded-For 请求头格式非常简单,就这样:X-Forwarded-For:
client, proxy1, proxy2可以看到,XFF 的内容由「英文逗号 + 空格」隔开的多个部分组成,最开始的是离服务端最远的设备
IP,然后是每一级代理设备的 IP。如果一个 HTTP 请求到达服务器之前,经过了三个代理 Proxy1、Proxy2、Proxy3,IP
分别为IP1、IP2、IP3,用户真实 IP 为 IP0,那么按照 XFF 标准,服务端最终会收到以下信息:X-Forwarded-For:
IP0, IP1, IP2 总结是:在使用 nginx 等反向代理服务器的时候,是必须使用 X-Forward-For 来获取用户 IP
地址的(此时 Remote Address 是 nginx 的地址),因为此时 XForward-For 中的地址是由 nginx
写入的,而 nginx 是可信任的。不过此时要注意,要禁止 web 对外提供服务。
HTTP/1.1 协议中共定义了八种方法(也叫“动作”)来以不同方式操作指定的资源:
❖ GET
向指定的资源发出“显示”请求。使用 GET 方法应该只用在读取资料,而不应当被用于产生“副作用”的操作中,例如在网络应用程序中。其中一个原因是 GET 可能会被网络爬虫等随意访问。参见安全方法。浏览器直接发出的 GET 只能由一个 url 触发。GET 上要在 url之外带一些参数就只能依靠 url 上附带 querystring。
❖ HEAD
与 GET 方法一样,都是向服务器发出指定资源的请求。只不过服务器将不传回资源的本文部分。它的好处在于,使用这个方法可以在不必传输全部内容的情况下,就可以获取其中“关于该资源的信息”(元信息或称元数据)。
❖ POST
向指定资源提交数据,请求服务器进行处理(例如提交表单或者上传文件)。数据被包含在请求本文中。这个请求可能会创建新的资源或修改现有资源,或二者皆有。每次提交,表单的数据被浏览器用编码到 HTTP 请求的 body 里。浏览器发出的 POST 请求的 body主要有两种格式,一种是 application/x-www-form-urlencoded 用来传输简单的数据,大概就是"key1=value1&key2=value2" 这样的格式。另外一种是传文件,会采用 multipart/form-data格式。采用后者是因为 application/x-www-form-urlencoded 的编码方式对于文件这种二进制的数据非常低效。
❖ PUT
向指定资源位置上传其最新内容。
❖ DELETE
请求服务器删除 Request-URI 所标识的资源。
❖ TRACE
回显服务器收到的请求,主要用于测试或诊断。
❖ OPTIONS
这个方法可使服务器传回该资源所支持的所有 HTTP 请求方法。用’*’ 来代替资源名称,向Web 服务器发送 OPTIONS 请求,可以测试服务器功能是否正常运作。
❖ CONNECT
HTTP/1.1 协议中预留给能够将连接改为隧道方式的代理服务器。通常用于 SSL 加密服务器的链接(经由非加密的 HTTP 代理服务器)。方法名称是区分大小写的。当某个请求所针对的资源不支持对应的请求方法的时候,服务器应当返回状态码 405(Method Not Allowed),当服务器不认识或者不支持对应的请求方法的时候,应当返回状态码 501(Not Implemented)。
笔记 常见的请求方法有:GET 和 POST 在浏览器中直接输入 URL 并回车,便发起了一个 GET请求,请求的参数会直接包含到 URL
里例如:在百度中搜索 P yth o n , 这就是一个 GET 请求,链接为
https://www.baidu.com/s?wd=Python URL 中包含了请求的参数信息,这里参数 wd 表示要搜寻的关键字
POST 请求大多在表单提交时发起例如:对于一个登录表单,输入用户名和密码后,点击其数据通常以表单的形式传输,而不会体现在 URL
中“登录”按钮这通常会发起一个 POST 请求 GET 和 POST 请求方法有如下区别 GET 请求中的参数包含在 URL
里面,数据可以在 URL 中看到,而 POST 请求的 URL 不会包含这些数据数据都是通过表单形式传输的,会包含在请求体中GET
请求提交的数据最多只有 1024 字节,而 POST 请求没有限制。
所有 HTTP 响应状态代码都分为五个类或类别。状态码的第一位数字定义响应的类别,而最后两位数字没有任何分类或分类作用。该标准定义了五类:
❀ 1xx 信息响应–收到请求,继续进行
❀ 2xx 成功–成功接收,理解并接受了请求
❀ 3xx 重定向–为了完成请求,需要采取进一步的措施
❀ 4xx 客户端错误–请求包含错误的语法或无法满足
❀ 5xx 服务器错误–服务器无法满足看似有效的请求
状态码详细说明
❖ 201-206 都表示服务器成功处理了请求的状态代码,说明网页可以正常访问。
➢ 200(成功)服务器已成功处理了请求。通常,这表示服务器提供了请求的网页。
➢ 201(已创建)请求成功且服务器已创建了新的资源。
➢ 202(已接受)服务器已接受了请求,但尚未对其进行处理。
➢ 203(非授权信息)服务器已成功处理了请求,但返回了可能来自另一来源的信息。
➢ 204(无内容)服务器成功处理了请求,但未返回任何内容。
➢ 205(重置内容)服务器成功处理了请求,但未返回任何内容。与 204 响应不同,此响应要求请求者重置文档视图(例如清除表单内容以输入新内容)。
➢ 206(部分内容)服务器成功处理了部分 GET 请求。
❖ 300-3007 表示的意思是:要完成请求,您需要进一步进行操作。通常,这些状态代码是永远重定向的。
➢ 300(多种选择)服务器根据请求可执行多种操作。服务器可根据请求者来选择一项操作,或提供操作列表供其选择。
➢ 301(永久移动)请求的网页已被永久移动到新位置。服务器返回此响应时,会自动将请求者转到新位置。您应使用此代码通知搜索引擎蜘蛛网页或网站已被永久移动到新位置。
➢ 302(临时移动)服务器目前正从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。会自动将请求者转到不同的位置。但由于搜索引擎会继续抓取原有位置并将其编入索引,因此您不应使用此代码来告诉搜索引擎页面或网站已被移动。
➢ 303(查看其他位置)当请求者应对不同的位置进行单独的 GET 请求以检索响应时,服务器会返回此代码。对于除 HEAD 请求之外的所有请求,服务器会自动转到其他位置。
➢ 304(未修改)自从上次请求后,请求的网页未被修改过。服务器返回此响应时,不会返回网页内容。如果网页自请求者上次请求后再也没有更改过,您应当将服务器配置为返回此响应。由于服务器可以告诉搜索引擎自从上次抓取后网页没有更改过,因此可节省带宽和开销。
➢ 305(使用代理)请求者只能使用代理访问请求的网页。如果服务器返回此响应,那么,服务器还会指明请求者应当使用的代理。
➢ 307(临时重定向)服务器目前正从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。会自动将请求者转到不同的位置。但由于搜索引擎会继续抓取原有位置并将其编入索引,因此您不应使用此代码来告诉搜索引擎某个页面或网站已被移动。。
❖ 4XXHTTP 状态码表示请求可能出错,会妨碍服务器的处理。
➢ 400(错误请求)服务器不理解请求的语法。
➢ 401(身份验证错误)此页要求授权。您可能不希望将此网页纳入索引。
➢ 403(禁止)服务器拒绝请求。
➢ 404(未找到)服务器找不到请求的网页。例如,对于服务器上不存在的网页经常会返回此代码。
例如:http://www.0631abc.com/20100aaaa,就会进入 404 错误页面
➢ 405(方法禁用)禁用请求中指定的方法。
➢ 406(不接受)无法使用请求的内容特性响应请求的网页。
➢ 407(需要代理授权)此状态码与 401 类似,但指定请求者必须授权使用代理。如果服务器返回此响应,还表示请求者应当使用代理。
➢ 408(请求超时)服务器等候请求时发生超时。
➢ 409(冲突)服务器在完成请求时发生冲突。服务器必须在响应中包含有关冲突的信息

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有